
絵:たけお
今日旧林檎型肺胞に移転案内を貼り逃げしてきてこれで完全に夜逃げ成功だ!d(^し_^)b
昨日卍鮭と一緒にここ(WordPress)のデザインを仕上げたんだけど思いのほか時間がかかった(^し∴∵.:..:.
今から下に書くことは同じことで引っかかる人も多そうだし自分も忘れないように記事にする!
ちなみに林檎型肺胞はWordPressのテーマが「Simplicity2」、サーバーは「ロリポップ」で運営しているぞ(^し^)
もくじなめくじもくめでべそ
WordPressのウィジェットにTwitterのタイムラインを埋め込ませてめり込ませる
卍鮭がTwitterのタイムラインをサイドバーに表示させたいとのことだったから設定を頑張っていた
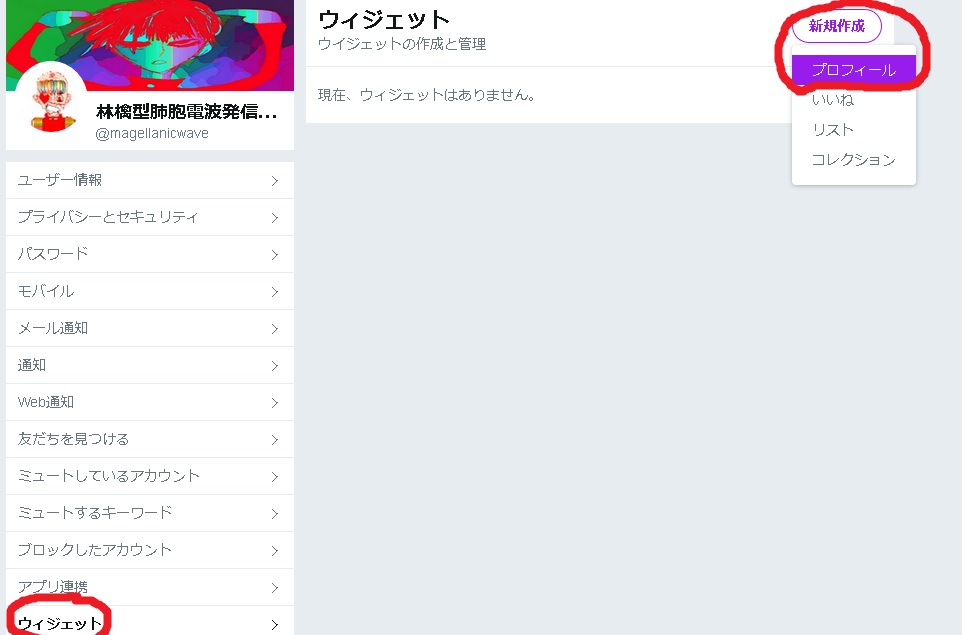
PCからTwitterの「設定とプライバシー」→「ウィジェット」→「新規作成のプロフィール」でウィジェット作成画面に移ってからアドレスを入力する画面にhttps://twitter.com/ユーザー名を入力して左側のタイムラインのような絵を選ぶと埋め込みコードが表示されるぞ


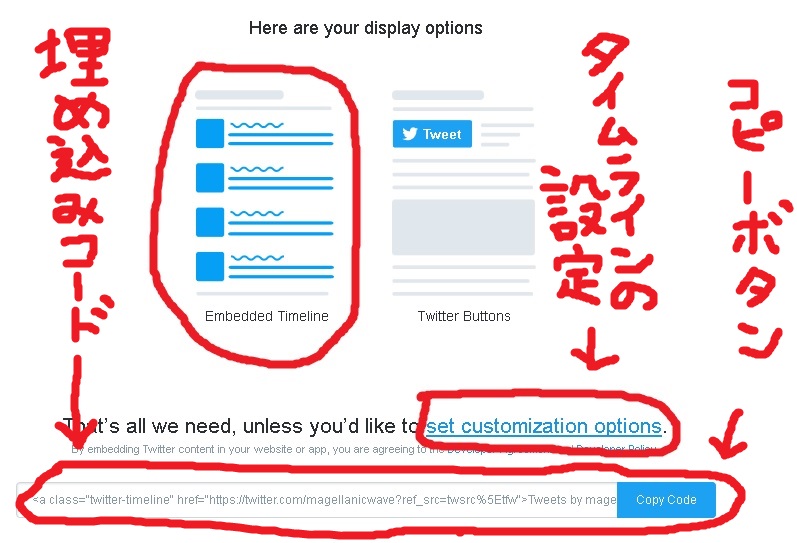
埋め込みコードをコピーした後、Simplicity2の場合はウィジェット→カスタムHTMLをサイドバーに反映させてそこに一言補足をつけて埋め込みコードをコピーして保存を押せばサイドバーにタイムラインが表示されるようになる!
でもそのままだと表示欄が大きすぎるってことがあるからTwitter側の「set customization options」を押して表示欄の設定を強くおすすめする!
林檎型肺胞では大きさが高さ600の幅300、リンク色は#ff0000(赤)に設定した(^し^)
設定が終わったら埋め込みコードコピーボタンを押してWordPress側のカスタムHTMLにぶち込んで保存すれば終わり…の筈だった(^し∴∵.:..:.
それが何分待っても保存が終わらないんだよ(^し∴∵.:..:.
保存中ってことを表す丸い渦まきが回りまわってクルクルパーだ!
やり方は合ってる筈だし色々いじくりまわしてもクルクルクルクルクルクルパー?
パー?(^ρ^)パー
原因はロリポップの設定にあった
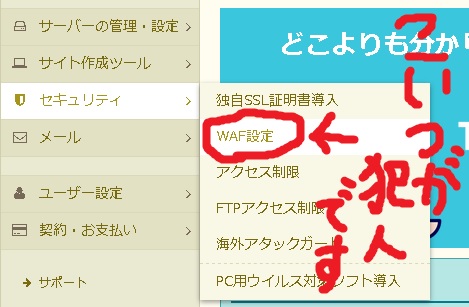
ロリポップにはWAF(ワフ)って設定があって、サイト版ファイアウォールみたいなものだそうだ
ファイアウォールなら聞いたことはあるとは思うけど、それと同じでサイト上で外部からのアクセスを遮断する役目を果たしているとのことだ!
ユーザー専用ページに入ってセキュリティ→WAF設定で自分のアドレスをオフにしたら無事サイドバーにTwitterのタイムラインが反映されたよ(^し^)

ちなみに「ssl」って単語が入ったアドレスが入っている人もいると思うけど、そこは有効のままにしておきなさい!
SSLはデータを暗号化して送る仕組みのことで、せっかくデータを暗号化しているのにWAFを切ってセキュリティを弱めたら本末転倒だ!
結構ロリポップを使っている人多いから同じように悩んだ人は多いんじゃないかな
ロリポップはサポートが充実していたり、セキュリティに力を入れている部分が見受けられるたりとサービス内容には満足しているんだけど、Twitterの埋め込みに関しては大体の人がやるだろうしユーザーページでTwitter埋め込みに関する設定方法を目立つ所に書いた方がいいんじゃないだろうか(^し∴∵.:..:.
それ以外はロリポのサービス内容にはとても満足だ!
電話サポートがあるとは思ってなくて、ロリポに関する設定については電話で答えてくれるのもありがたいぞ!(実際たけおもWordPressの置き場所を移動したらWordPressにアクセスできなくなってオペレーターの人に助けてもらった)
WordPressは使いこなせれば本当に良いものだ(^し^)
WordPress自体も自分で色々いじれて使い勝手と見た目のよさが両立したサイトを簡単に作れるし、加えてロリポのサポートもあったからすんなり馴染むことができた(^し^)
本当によくわかるWordPressの教科書ってのも参考になった
内容は本当に基本的なことしか書かれていないけど「とりあえずWordPressでサイトを立ち上げたい!」って人であればこの本1冊で済むのも良いとこだ(^し^)
「もっと見栄えのいいサイトを作りたい!」っていうならこの本でまず基礎を覚えてネット上で知識を仕入れていけば少なくとも今ここにある林檎型肺胞ぐらいは作れるようになるぞ!
この記事もやったことを忘れないように書いてるし、下の記事でも移転までの流れを書き残したから参考にして貰えたら嬉しいぞ!
たけおもWordPressは全く無知だったけどサイト移転の話が挙がってから4ヶ月ぐらいでここを作ることが出来たよ(^し^)
次のお役立ち記事

